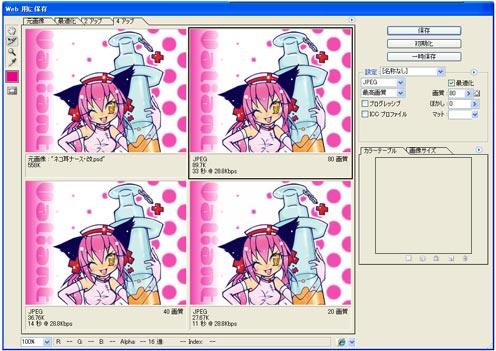
ファイル→Web用に保存をクリックすると、このようなウィンドウが現れます。
ここで、保存形式や画質などの調節ができます。
プレビュー画面が4つありますが、太線で囲われているものが、現在操作しているものです。
これは、元画像・最適化・2アップ・4アップで表示の切り替えが出来ます。 |
 |
 |
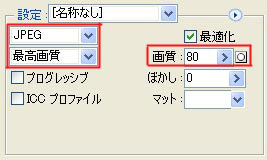
■保存形式を決めましょう。
今回はjpg形式で保存します。
色々と項目がありますが、基本的には赤で印の付いたところを操作するだけでOKです。
画質は大きければ大きいほどキレイになりますが、
それだけファイルサイズも大きくなります…。 |
 |
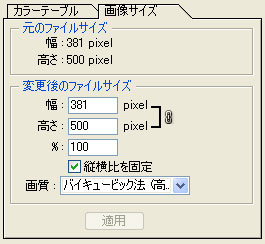
■画像のサイズを決めましょう。
ここで言うサイズとは、画面上で表示される大きさの事です。
先ほど、背景と合成させた時点でサイズを決めてあるので、今回は触りません。
それでも大きいと思う場合は、ここで設定しましょう。
直接サイズ指定か、%指定で変更出来ます。
入力し終わったら、適用をクリックすると、大きさが変わります。
縦横比を固定のチェックは外さないようにしましょう。
比率が変わってしまうと残念な事になってしまいます…;
|
 |
これがプレビューです。
実際に保存された後の画質を見ながら作業する事ができます。
下部に保存形式、ファイルサイズなどが表示されているので、
目安にしながら設定してみましょう。
私はいつも4アップ表示にして、違う設定の結果を作り、見比べながら作業してます。
良い感じの画質になったら、保存をクリック!
半角英数のファイル名をつけてあげましょう。 |
今回のイラストはjpgで保存しましたが、場合によってはgif形式の方がキレイに保存できたりします。
区別する目安としては…
繊細なグラデーションを使用したイラストや、写真などはjpg形式、
アニメ塗りのようなハッキリしたイラストなど、単色のみで仕上げたようなものはgif形式で保存するとキレイです。
jpg形式は赤い色がかなり劣化してしまったり、gif形式はグラデーションをうまく再現できなかったり、一長一短です。
|