 |
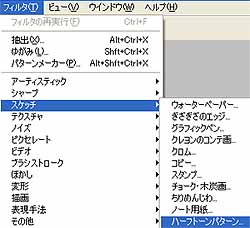
上部メニューから「フィルタ」→
「スケッチ」→「ハーフトーンパターン」の順に選択していきます。
|
 |
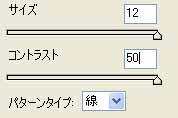
左図の値で決定させます。
これで横ボーダーの線ができました。
|
 |
目指すのは大きめのタータンチェック柄ですので、縦方向に拡大していきます。
上部メニューから「編集」→「自由変形」を選択して、縦方向に引っ張ります。
出来たレイヤーを更に複製します。
上部メニューから「レイヤー」→「レイヤーを複製」を選択して複製します。
複製したレイヤーを同じく上部メニューから「編集」→「変形」→「90度回転」を選択して回転させた後、レイヤーモードを「乗算」に切り替えます。
|
 |
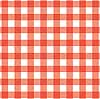
パソコンが悲鳴を上げ出しますが、なんとかタータンチェックが出来ました。
|
 |
ボーダーのレイヤーと複製して回転させたレイヤーとを結合(Ctrl+「E」)させた後、更に45度回転(「編集」→「自由変形」で45度回転させる)させます。
|
 |
そして薄い色(ピンク色)を「自動選択ツール」( )で選択します。 )で選択します。 |