|
■ 6.色塗り1(下地) ■
□ 6−1.色塗りの手順 □
◆ 色塗りは、以下のような手順で行います。
・・・ 下地を塗る
・・・ 影を入れる
・・・ ハイライトを入れる
・・・ 頬を塗る
□ 6−2.下地を塗る □
◆ まず下地の色を塗っていきます。
鉛筆で塗ってもいいですが、「塗り潰し」ツールを使うと便利です。

上の方にある「塗り潰し」をクリックします。
そして塗り潰しの色を選択し、
絵の塗り潰したい領域のどこかをクリックします。

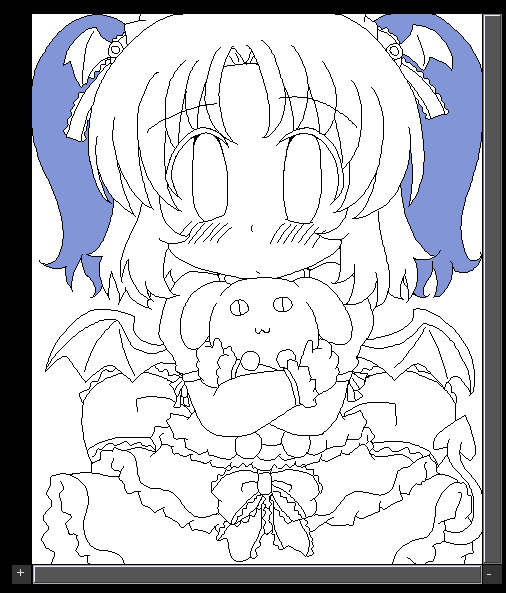
すると、このように線で囲まれた部分が塗り潰されます。
この調子でどんどん塗り潰していきたいところですが・・・

反対側の髪も同じように塗ろうとしたら、なんとはみ出して余計な所まで
塗られてしまいました。
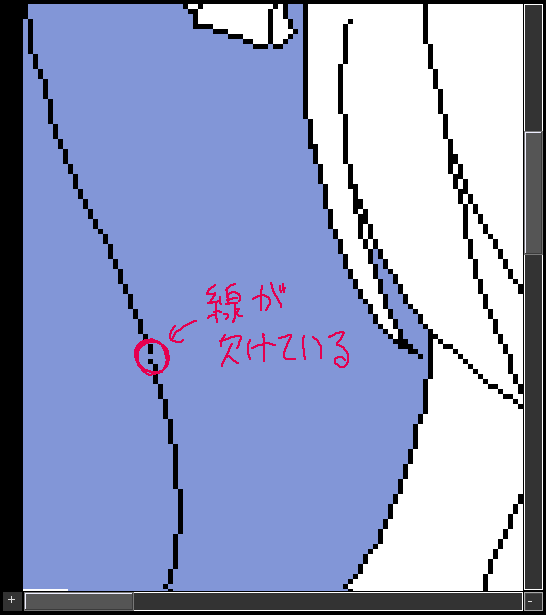
塗り潰した辺りを拡大して原因を調べてみましょう。

線が欠けている部分が見つかりました。
このせいで外側も同じ領域と見なされてしまっていたのです。
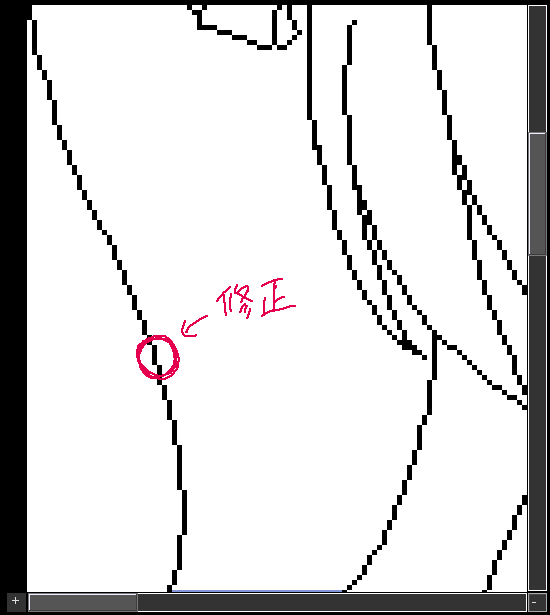
いったん「元に戻す」で塗る前の状態に戻し、欠けている部分を修正します。

そしてもう一度同じ所を塗り潰してみます。

今度はうまくいきました。
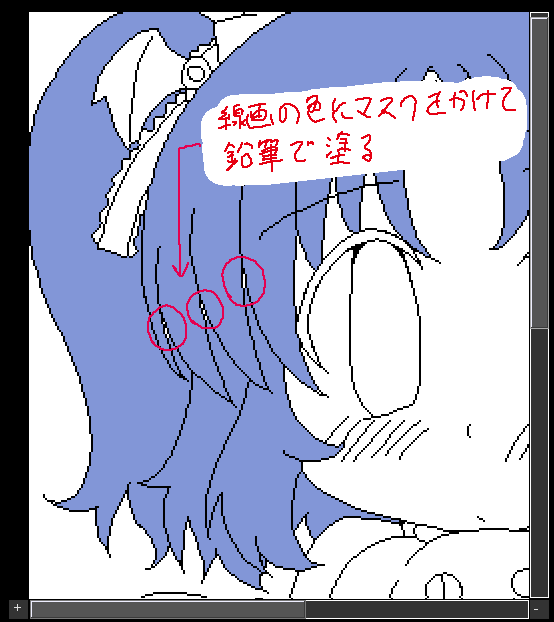
◆ また、塗り潰しでは細かくて塗りにくい部分があるかと思います。
そのような場合は、前に紹介した「マスク」を使用して線画が潰れないようにし、
鉛筆で細かい部分を塗っていきます。

◆ 逆マスクを活用した塗り方もあります。
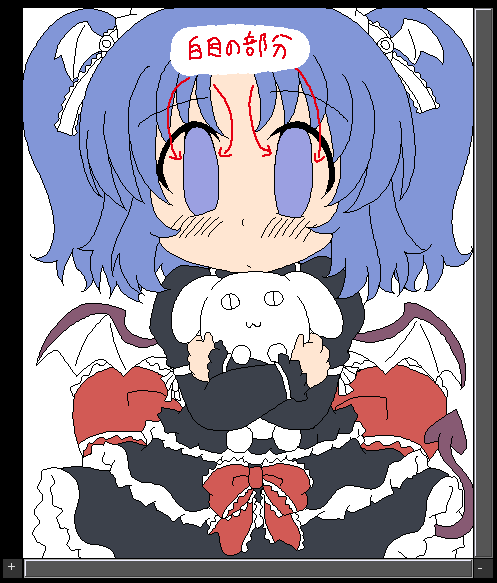
下のように顔を塗り潰すと白目の部分まで一緒に肌色になってしまいます。

そのような場合は、「逆マスク」を使用して肌色の部分だけに色を塗れるようにし、
鉛筆で白い部分を塗っていきます。

また清書の時にも使った方法ですが、
逆マスクと四角ツールを使えばその部分の色をまとめて変えられます。

髪の色だけ変えてみました。

これで下地の塗りは終了です。
次は影やハイライトを入れていきます。
→7.色塗り2(影入れ、ハイライト)
→5.清書2(レイヤーの使い方)
→メニューにもどる |
|
 |
|