|
■塗り2
----------------------------------------
さて、前の作業でパーツ毎に色を塗り、全体の色調を設定することはできたと思いますが、
ここでちょっとややこしい事をします。
この状態から影などをつける色塗りをしても良いのですが、色の違うパーツ毎に影の色も作り、
影をつけていくとなると、結構面倒くさいと思います。
乗算レイヤーをつかい、適当な黒い色で上から影をつける方法もありますが、結構黒ずんでしまいます。
なのでここで用いるのがレイヤーモードの「カラー」です。
----------------------------------------
とりあえず、色を塗ったレイヤーを全て複製してください。これを忘れないように。
そして複製前の色を塗ったレイヤーの色を、色相・彩度を使い彩度を落とし、グレースケール化します。

こんな感じになります。
そして、複製した色塗りレイヤーを、グレースケール化した色塗りレイヤーよりも上の位置にもっていき、
レイヤーモードを「カラー」にしてください。
するとこうなります↓

グレースケール化する以前の色とほぼ変わりませんね。
さて、何故こうなるのかという事を説明するためには「カラー」の説明が必要なのですが、
簡単にいうと、「カラー」レイヤーより下にあるレイヤーの明度を維持しつつ彩度を調整して色が塗れる優れもの。
複製前のレイヤーはグレースケール化しただけで明度は一緒ですから、
「カラー」で上から同じ色を置いても差はほとんど無いというわけです。
さて、では何故このような手順をしたかと言いますと、明度により彩度までも調整してくれますから、
カラーレイヤーの下に乗算で黒色で影をつけてやっても、黒ずまないんです。
----------------------------------------
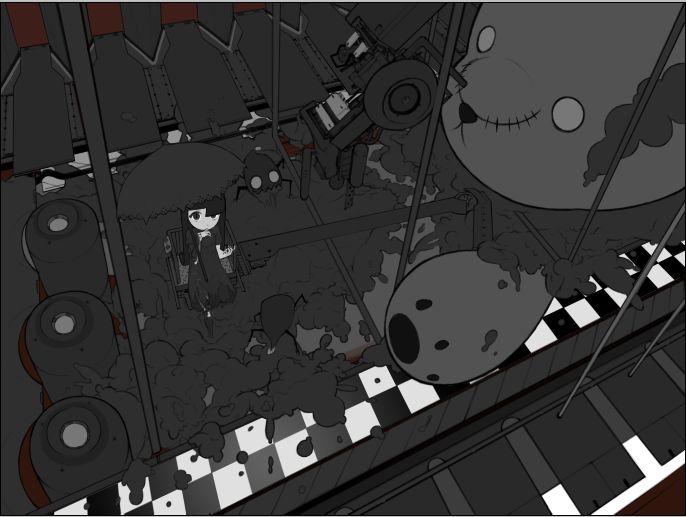
画像で説明しますと、


上の画像がカラーレイヤーの上に乗算で黒をグラデーションツールで塗ったもの。
色が黒ずんでしまい、見栄えはあまりよろしくないと思います。
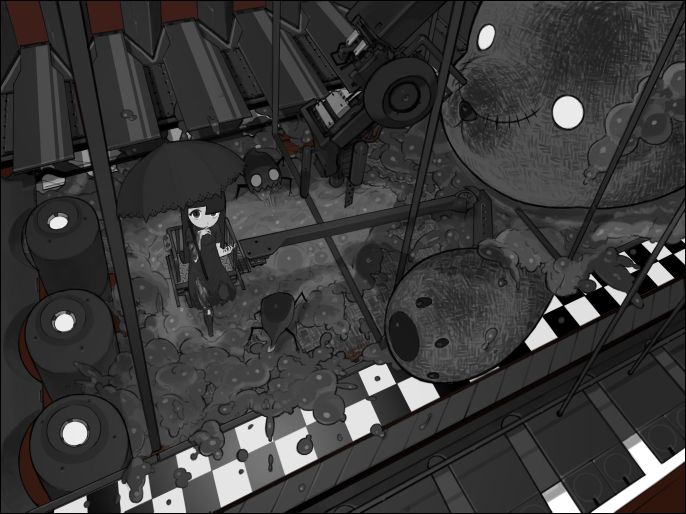
下の画像がカラーレイヤーの下に乗算で同じ色でグラデーションしたもの。
こちらは色が暗くなっているほか、彩度まで調整されており黒ずんだ見た目にはなっていません。
つまりカラーレイヤーの下に乗算で黒色を塗れば、場所によって影の色を変える必要もなく、同じ色で影を塗れるって事です。
多少場所によって色を変える必要があるとしても、明度を変えればいいだけなので楽です。
さすがに真っ黒で塗ると真っ黒にしかならないので適度な明度の色でお願いしますね。
同じく、光の反射などを塗りたい場合にも、カラーレイヤーの下にソフトライトや覆い焼きで白色で色を塗れば大丈夫です。
----------------------------------------
そして後はひたすら根気のいる作業だけです。
黙々と影などをつけていきましょう。
コツとしては、そこまで影などを描き込む必要もないと思います。影が大きくつくところに、しっかり影をつけていれば
細かいところを塗らずともそれなりに立体的になると思います。
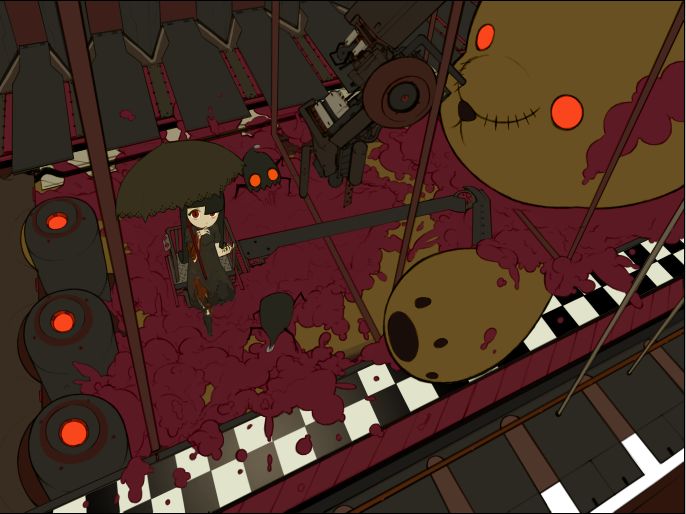
そんなこんなで出来上がったのがこれ

乗算で同じ黒色で塗っただけにしては、それなりのものになっていると思います。
ただ欠点としては、ソフトウェア側で調整された色にすぎないので、自分で色を作るよりも面白みのないものになる点でしょうか。
拘りが何かあるのなら、お勧めはしません。
ちなみにこれのカラーレイヤーを非表示にするとこんな感じ

ちょっとややこしいですが、楽ですし、頭が混乱することも無くなるので興味ある方は試してみてください。
そして、カラーレイヤーを使ってまで書き足すほどのものでないものは、カラーレイヤーの上から適当に書き足していきます。

というわけで、この段階で塗りに関してはほぼ完了です。
あとは細かい作業が残っている感じですね。
さて、塗りに関してはこれで終了です。
<塗り1 ■TOP■ テクスチャ・効果> |
|
 |
|