| STEP3 : 仕上げ〜完成 / テクスチャと白抜き |
SETP1 : 線画の作成 | SETP2 :
キャラクタの着色 | SETP3 : 仕上げ〜完成
>> 背景を入れる >>
テクスチャと白抜き >> 縮小と保存 >> 完成、あとがき |

 |
背景と人物にメリハリをつけるため、
少しだけ効果を入れていきたいと思います。
まずは、背景にテクスチャをかぶせます。
背景レイヤの下に、オーバーレイでレイヤを追加し、カラーパネルの右下にあるフォルダアイコンをクリックし、テクスチャを選択します。
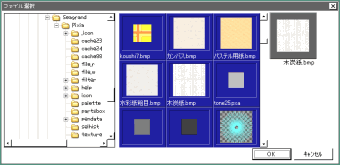
Pixiaに入っているテクスチャの一覧がでてきますので、
その中から好きなテクスチャを選んでOKをクリックします。
今回のイラストでは、木炭紙を使用しました。

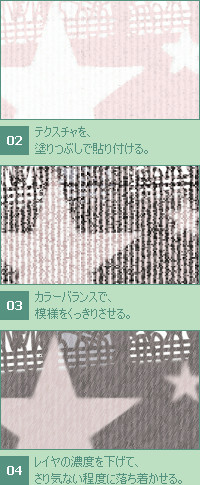
そのまま  塗りつぶしで追加したレイヤに流し込みます。 塗りつぶしで追加したレイヤに流し込みます。
次に、カラーバランスで模様がハッキリ出るぐらいまで濃く調整。
仕上げに、 フィルタの[虹のパパ]→[ひっかき]で少し効果を足しました。いやもう、ひっかきフィルタ大好きです(笑
フィルタの[虹のパパ]→[ひっかき]で少し効果を足しました。いやもう、ひっかきフィルタ大好きです(笑
あとは、テクスチャがあまり目立ちすぎてもちょっとうるさくなってしまうので、レイヤの濃度をさげてさり気ない程度にしておきます。
と、なんだかすごく回りくどいことをしているのですが、簡単に乗算で貼りつけるだけでも十分な効果が得られたりします;
好みとかちょっとしたこだわりでいろいろ試してみると、また少し違った効果で面白いよーっていう一例ということで・・・!
|

 |
次に、人物の周りに白くふちどりを入れて際立たせます。
まずは、さきほどのテクスチャレイヤの下にレイヤを追加。
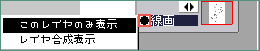
線画レイヤに切り替え、レイヤパネルの●部分をクリックし、
[このレイヤのみ表示]にします。

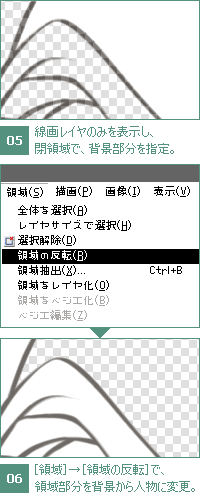
線画レイヤのみ表示されている状態になったのを確認したら、
 閉領域で、背景部分をクリックして領域指定していきます。 閉領域で、背景部分をクリックして領域指定していきます。
複数の領域を指定する場合は、
Shiftキーを押しながらクリックすることでできます。
領域の指定が終わったら、
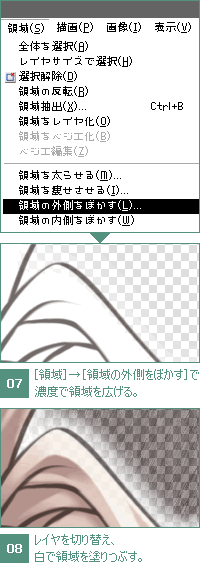
[領域]→[領域の反転]→[領域の外側をぼかす]を選択します。
幅はイラストのサイズに合わせてお好みで♪
人物の周りに領域が広がったのを確認したら、
追加したレイヤに白色を
 塗りつぶしで流し込めば、 塗りつぶしで流し込めば、
人物がふわっと白くふちどられた状態になります。
濃度が足りないと思ったら、繰り返し塗りつぶしをします。
さらに、Tボタンで透明色を保護すれば、
簡単に好きな色や柄に変えることもできます。
もちろん、テクスチャも貼れますよ〜v
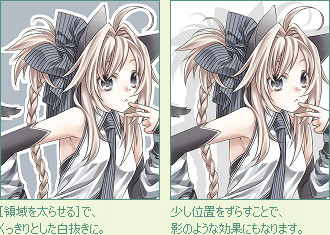
色を塗りつぶしたあと、そのまま少し位置をずらしてやると、
影のような効果を出すこともできますし、
[領域]→[領域を太らせる(痩せさせる)]を使ってふちの幅を変えたり、[領域の外側をぼかす]で、ぼかしの度合いを変えることでまた違った印象のイラストになるかと思います。
フィルタを使って効果を追加しても面白いかもしれません♪
いろいろ試してみてくださいね!
↓たとえばこんな感じ

さて、これでイラストは完成しました!
最後の調整として、カラーバランスをまた少しいじってあります。
お次は、web用にリサイズ、保存をするやり方をご説明します〜。
|
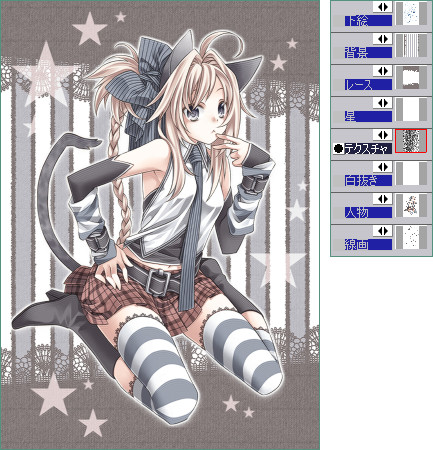
▼ ここまでの仕上がり全体図とレイヤ

前のページ | トップ | 次のページ |