| STEP3 : 仕上げ〜完成 / 縮小と保存 |
SETP1 : 線画の作成 | SETP2 :
キャラクタの着色 | SETP3 : 仕上げ〜完成
>> 背景を入れる >>
テクスチャと白抜き >> 縮小と保存 >> 完成、あとがき |
 |
画像投稿サイト、またはご自身のサイトにアップする際、
サイズが大きい場合は縮小します。
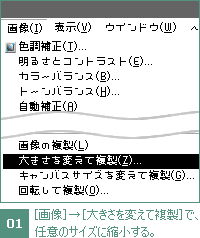
[画像]→[大きさを変えて複製]を選択。
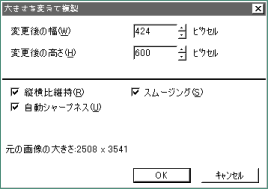
チェックボックスがいくつかありますが、特に変更はせず、
縮小後のサイズだけ決めてOKをクリックします。
画像の大きさによっては、処理に多少時間がかかることもあります。
 |
 |
縮小ができたら、イラストを保存をします。
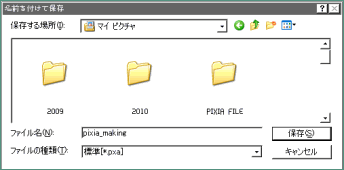
[ファイル]→[名前を付けて保存]を選択し、保存先フォルダ、ファイル名、ファイルの種類を設定して、OKボタンを押せば完了です!

ファイルの種類についてですが、通常はレイヤ情報もすべて保存できるPixia形式(*.pxa)をおすすめします。
ただ、この形式はweb上で画像として表示することはできませんし、Pixia以外のソフトで開くこともできません。
なので、レイヤ情報を残したまま他のソフトで開きたい場合は、
PhotoShop形式(*psd)で保存、web上で表示させたい場合は、
jpgなどに変換して保存する必要があります。
(この場合、レイヤ情報は全て消えてしまいます)
クオリティを下げると画像も荒れてしまいますが、
なるべく100KB以内を目安に保存するといいかと思います。 |