◇描きはじめから線画まで
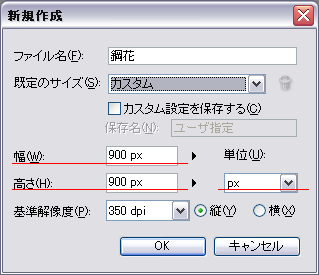
▽新規作成でサイズを決めます。
今回は正方形600px(ピクセル)のWeb用イラストを描くので、
最初は大きめに正方形900pxにしました。
ファイル名はピアノ線と花のイメージからつけました。

※大きめに描いて縮小するとデジタルの粗が目立たなくなるのと、
私は大きめのディスプレイ使ってて600pxだと小さいので900pxにしました。
私の知り合いは、Web用イラストを完成の1.5倍〜2倍くらいで描く方が多いです。
最初から600pxで作業したほうが時間短縮できるとか
人によって色んな決め方があって、作品や作業環境によって調整します。
▽イメージを決めます。

脳内ではこんな感じでした。
女の子や花は描いてて楽しいのでそんな感じです。
下は鍵盤、花はヘ音記号っぽく意識しました。
▽鉛筆ツールと消しゴムツールでざっくり描き進めます。

ラフではブラシと消しゴムは太め(10pxくらい)です。
大まかな服のラインは太いブラシで、
細かい表情を描くときは細くして描いています。
濃度100にすると重なった線が見えなくなってしまうので、
濃度は70くらいがおすすめです。
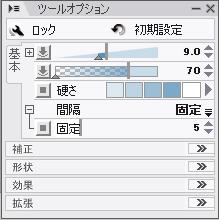
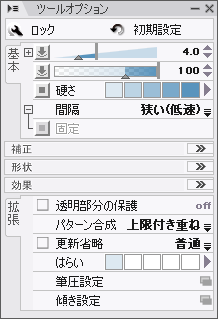
▽鉛筆ツールアイコンをダブルクリックで設定できます。

▽太さ9.0 濃度70にするとこんな感じです。

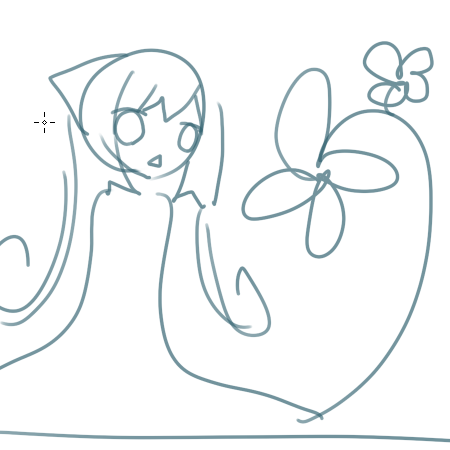
▽描いててちょっと「こっちみんな」って思ったので横向きに。

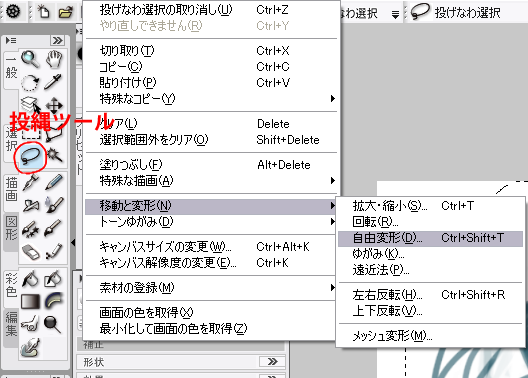
▽顔が小さいと思ったので投縄ツールを選んで顔を囲み、
メニューバーの編集⇒移動と変形⇒自由変形⇒で大きくします。

▽こんな感じで大きく出来ます。

▽ここから線画を描きます。鉛筆を細く、はっきりした感じにします。

※今回はデフォルメ調の頭身でアニメ塗りなのでシンプルな設定にしました。
IllustStudioは鉛筆やブラシを細かく変更できるのも大きな特徴なので、
描く絵に合わせて調整できると楽しいと思います。
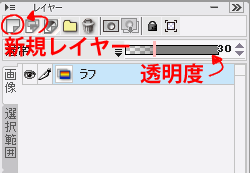
▽ラフを描いたレイヤーの透明度を下げて薄くして、
新規レイヤーをクリックして線画用のレイヤーを作ります。

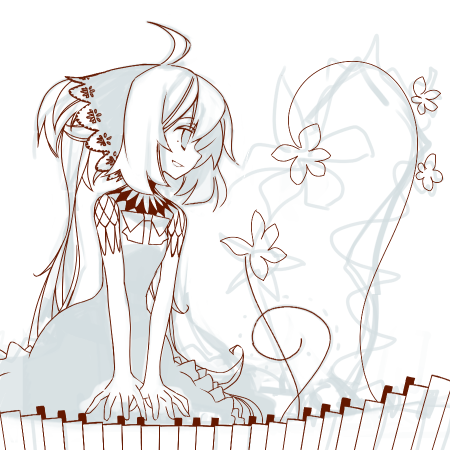
▽薄く見えるラフを元に、線画レイヤーに線画を描きます。

線画完成。花は厚塗りするので線適当です。
+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+
◇ペンタブレットで線画を描く
◇レイヤーマスクで人物の色塗り
◇背景の模様を描く
◇厚塗りで花を描く
◇仕上げ
※キーボード設定のとアクション機能の紹介
|