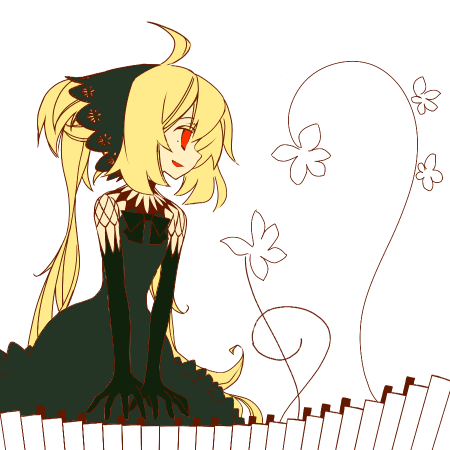
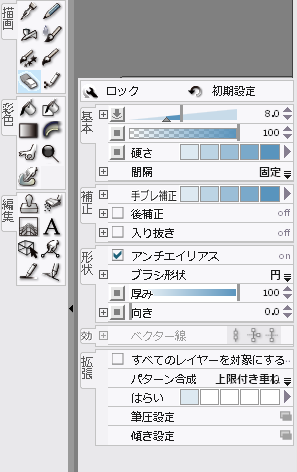
◇レイヤーを使ってキャラを塗る
▽デジ絵と言えば、ってくらい有名なレイヤー機能を利用した塗り方です。
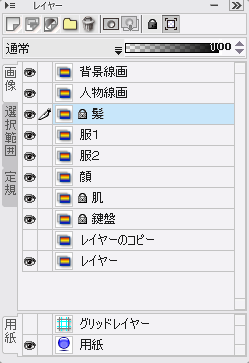
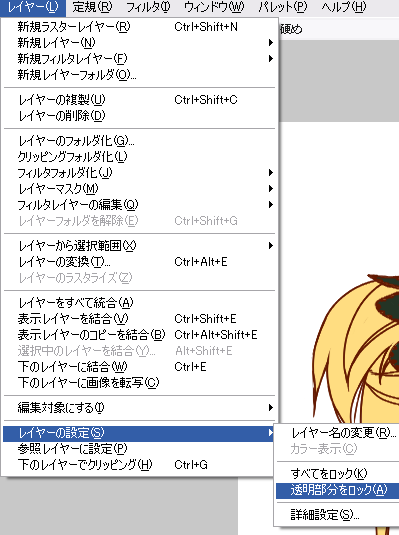
「クリッピング」や「透明部分のロック」を使います。
たとえば新しいレイヤーを作って髪の毛を黄色でベタ塗りして、この機能を使うと、
髪の毛だけに色が塗れます。

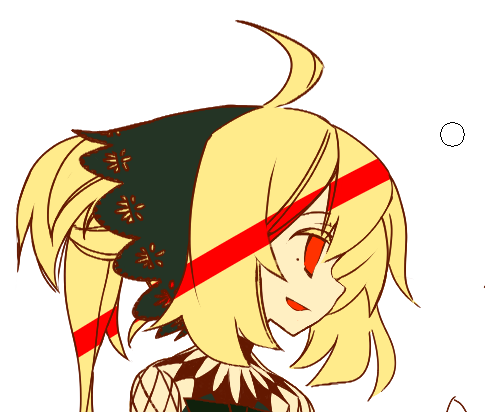
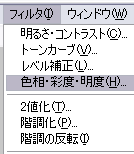
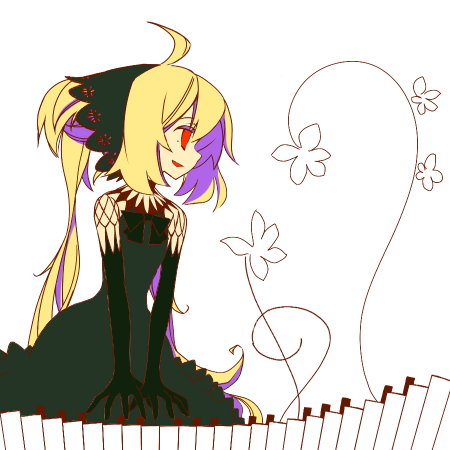
▽レイヤーを分けておけばフィルタを使うことで、

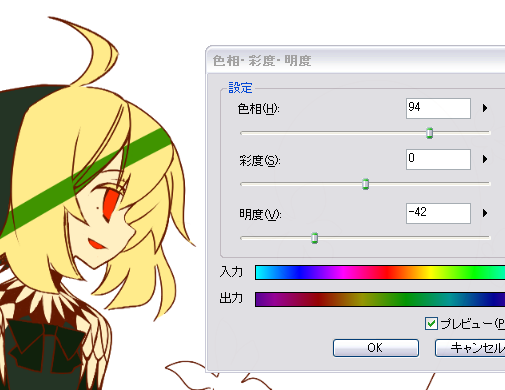
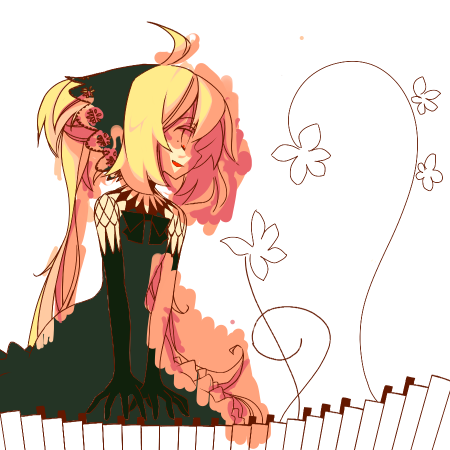
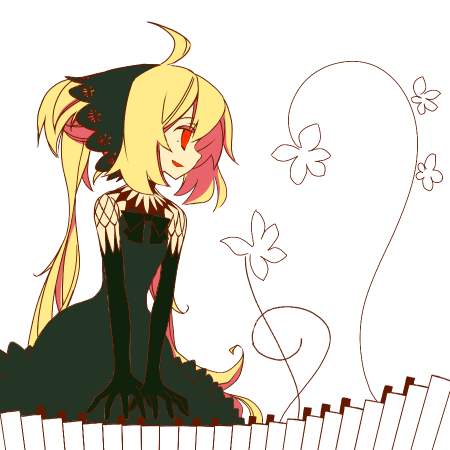
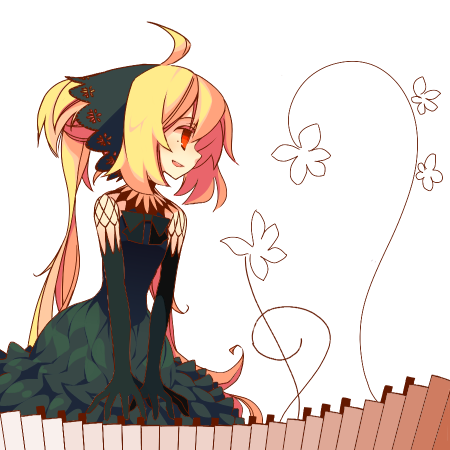
▽塗った後で色を変えることもできます。
普段使い慣れてない配色でもじっくり色を合わせられるので便利です。

▽普通にぬると細かい部分塗るのは大変ですが、

▽まず黄色で下地をはみ出ないように塗って

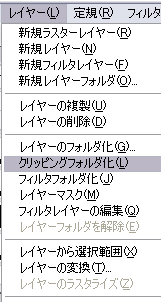
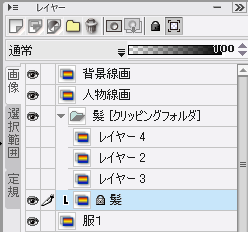
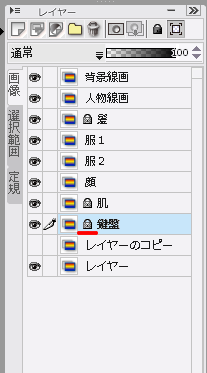
▽下地の黄色いレイヤー(髪)をクリッピングフォルダ化して、
 
▽影のレイヤー(レイヤー2〜4)をフォルダの中にいれれば

▽色が黄色のレイヤーの上にだけつくので、簡単に影が塗れます。

▽「透明部分のロック」はこうします。

▽レイヤーに鍵が付いて、そのレイヤーはすでに塗っているところだけ塗れるようになります。
透明部分のロックも最初丁寧に下塗りすれば、はみださないで影が塗れるので便利です。

「クリッピングフォルダ」は影用のレイヤーだけ後から色を変更するとかできる。
「透明部分のロック」は影用にレイヤーを作らなくていいのでレイヤー節約できる。
そんな感じで使い分けてます。
※レイヤーは作りすぎると、操作が複雑になって作業が遅くなったり、
スペックの低いパソコンは重くなるのでレイヤーの作りすぎは注意です。
▽下地さえ塗れば後塗りやすいということで、次は下地の塗り方です。
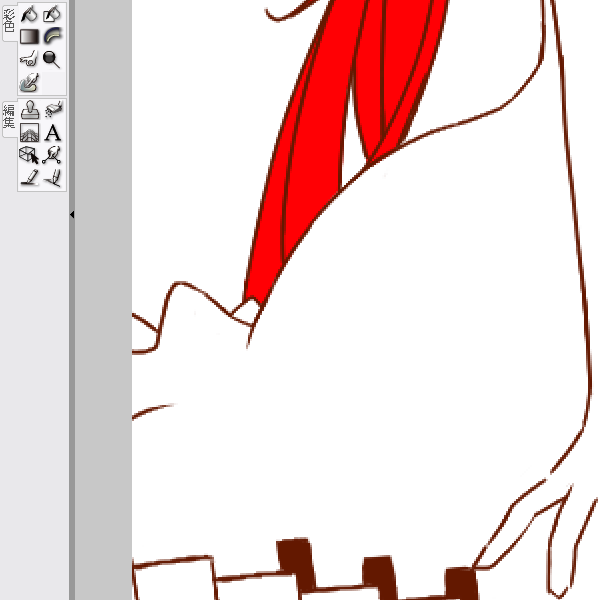
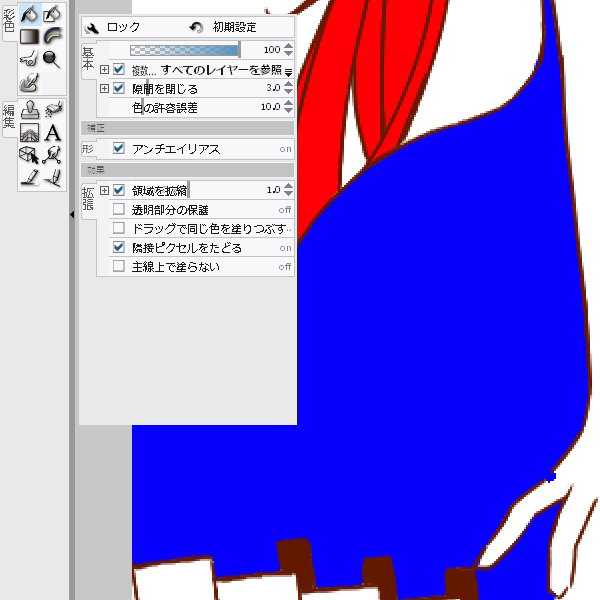
下地のベタ塗りは塗りつぶしツールを使うと便利です。
※レイヤー分けていれば色は後で変えられるので、
赤とかはっきりした色がはみだしや塗り残しを見つけやすいです。 |
|

▽右下の指に隙間がある線画ですが、「隙間を閉じる3.0」に設定して塗りつぶしすれば

このように3.0px以下の隙間は抜けないで塗りつぶしができます。
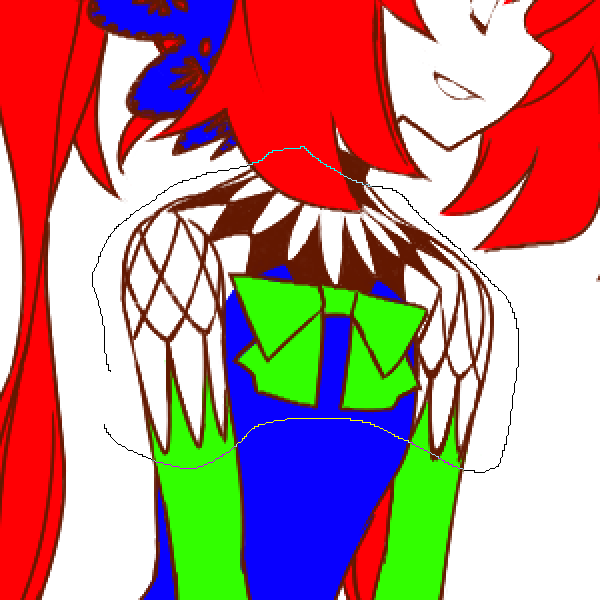
▽他にも「閉領域フィル」という塗りつぶしツールがあります。


投げ縄で囲んだ中の隙間が埋まります。

▽絵柄によるのですが、髪の毛のような線が多いところは
塗りつぶしで隙間がたくさんできてしまいます。

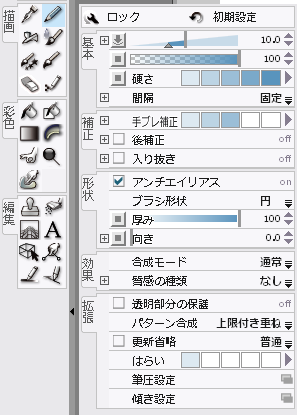
私は濃度100の鉛筆ツールや消しゴムツールを使って修正することが多いです。
 
▽細かい部分も鉛筆ツールで塗ります。

これらをうまく使って下地を塗ります。
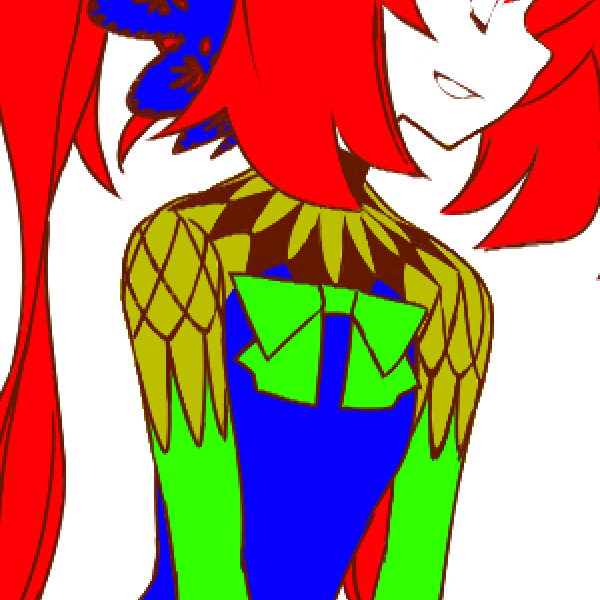
▽下地が塗り終わったら新しいレイヤーに影やハイライトを塗って

▽「透明部分をロック」したあと、メニューバーの編集⇒塗りつぶしで、色を整える。

※メニューバーのフィルタ⇒色調補正でもできます。
▽あとはこれを繰り返して塗るだけです。

「クリッピング」や「透明部分のロック」を使った塗り方はこんな手順です。
線画を塗りつぶしで塗れるように描けば速くて綺麗に仕上がります。
+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+
◇ペンタブレットで線画を描く
◇レイヤーマスクで人物の色塗り
◇背景の模様を描く
◇厚塗りで花を描く
◇仕上げ
※キーボード設定のとアクション機能の紹介
|