|
□手順1
このページから具体的なメイキングに入ります。画像をクリックすると大きい画像を表示します。
また、あくまで今回のイラストのメイキングであり、毎回この手順ではありません。
概要的な説明などは「はじめに」にてどうぞ。
----------------------------------------------------------
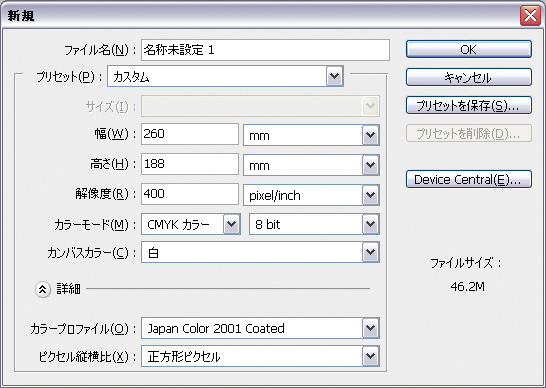
キャンバスサイズとカラーモード

上のような設定でキャンバスを作成します。
mm単位で指定しているのはイベントなどで頒布するイラスト本に収録したいなぁと思っているためです。
カラーモードもRGBではなくCMYK。
これも最終的には本に収録する・・・つまり印刷を見越しているため、
「いくら色を思い切りいじくっても印刷可能な色に留めてくれる」という
理由のためです。RGBだと、明るいピンクや強い青色など、CMYKでは再現できない色も画面に出るので、
「とにかく色で思い切り遊びたい」自分としてはRGBは不向きなのです。
また、CMYKモードだと色を加工したときにちょっと予測不可能な色味が出たりして面白い、という点もあります。
----------------------------------------------------------
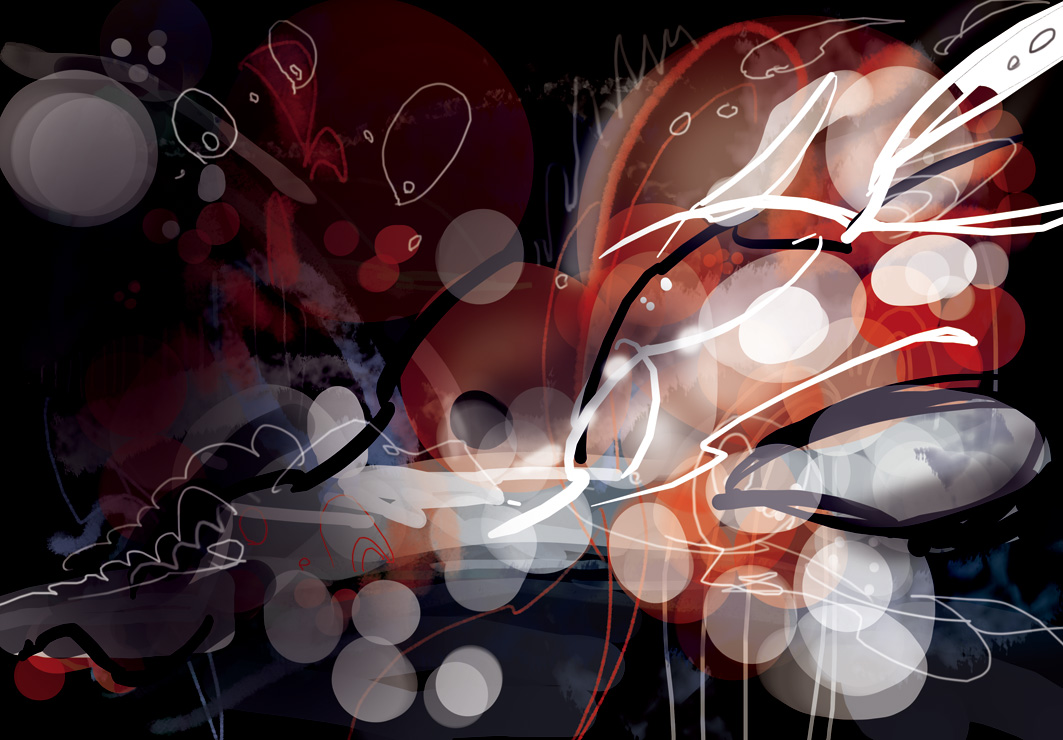
描き始め

今回は「背景が黒くて、弾けるような雰囲気の綺麗な絵を描こう」と思ったので、
まずはキャンバスを真っ黒に塗りつぶしました。
塗りつぶしたら、「はじめに」で紹介したブラシを使って好きにベタベタと色や形を置いていきます。
下描きやラフを描くこともたまにありますが、基本的に下描きはナシでいきなり描きます。楽しいので。
というか、ラフや下描きと本描きとの区別があまりなく、「大雑把に描く→少しずつ綺麗にしていく」という
厚塗りスタンスでやっていっています。
----------------------------------------------------------
アシンメトリーにする

少し動きをつけました。さっきはシンメトリーぽい感じでしたが、ヤメにしてアシンメトリーな雰囲気へ。
②や③などのブラシでなんとなーくの形や模様を描き、④や⑤のブラシを使ってぼかしつつなじませます。
ブラシを太くしたり細くしたり、適当に線を描いたりスタンプのようにポンポンと色を置いたりしてます。
空間や密度のメリハリなどを意識しながら(重要)描き進めます。
----------------------------------------------------------
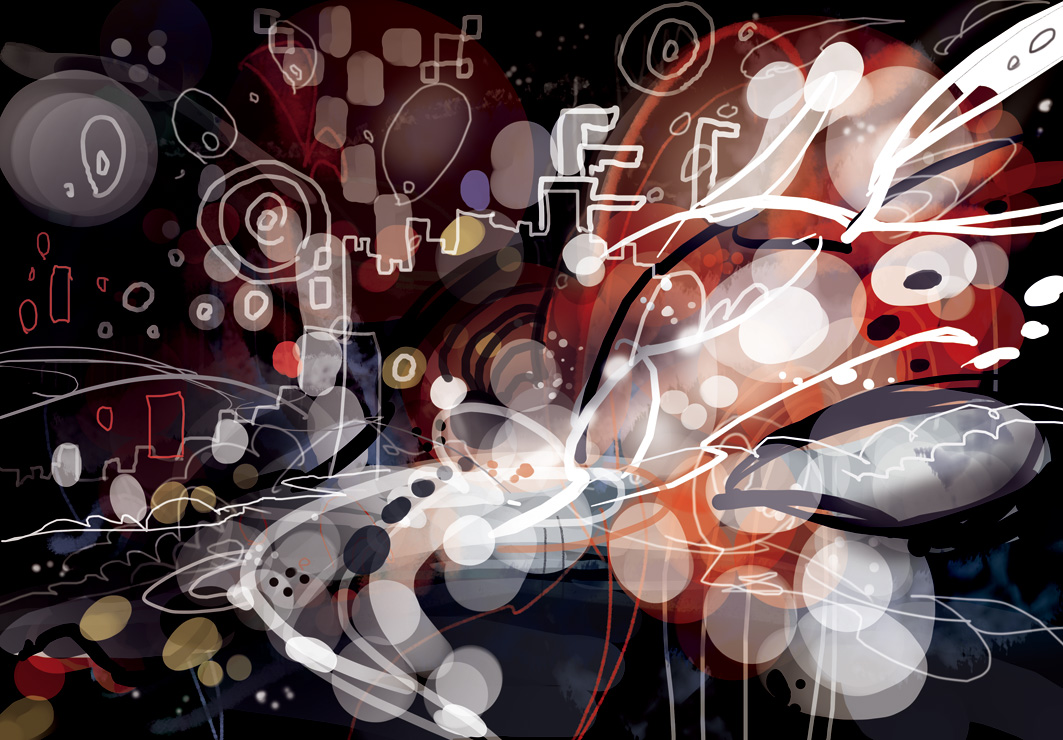
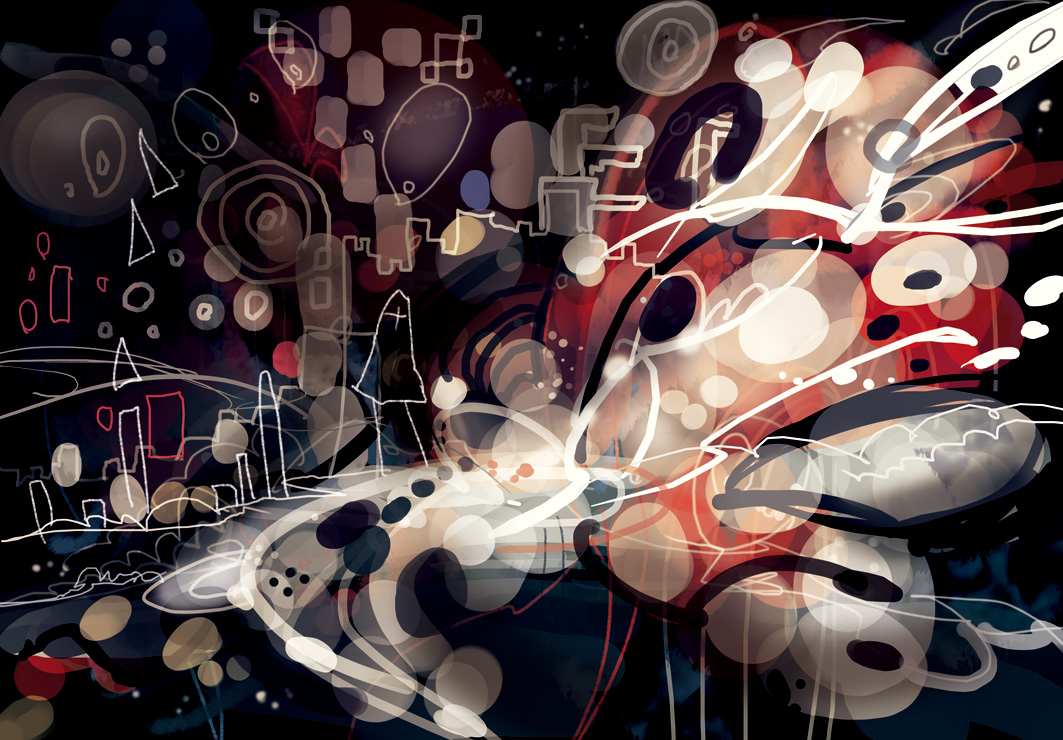
模様を足してみる

よく分からない模様を足してみました。
中央あたりが空いているのは、あのあたりに人物を配置しようかな・・・と考えていたためです。
模様の線の雑さなどを見て分かるかも知れませんが、
やり直したりチマチマ丁寧に描いたりせずほぼ一発描きしています。
ノリでわーっと描くのが好きです。楽しいので。
それでも「やっぱ変だな」と思ったら黒で塗りつぶして消すなりCtrl+Zで取り消すなりします。
----------------------------------------------------------
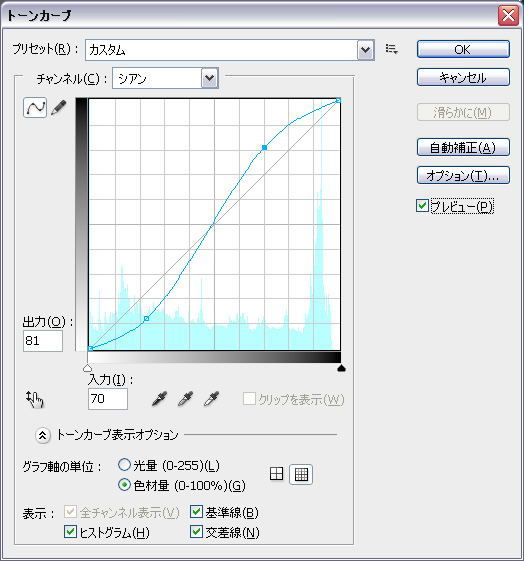
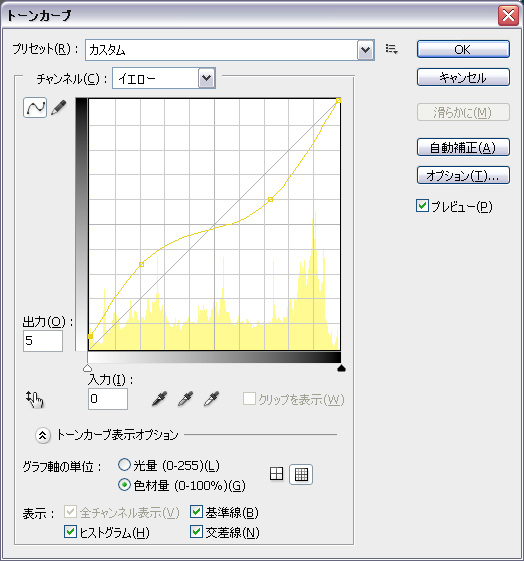
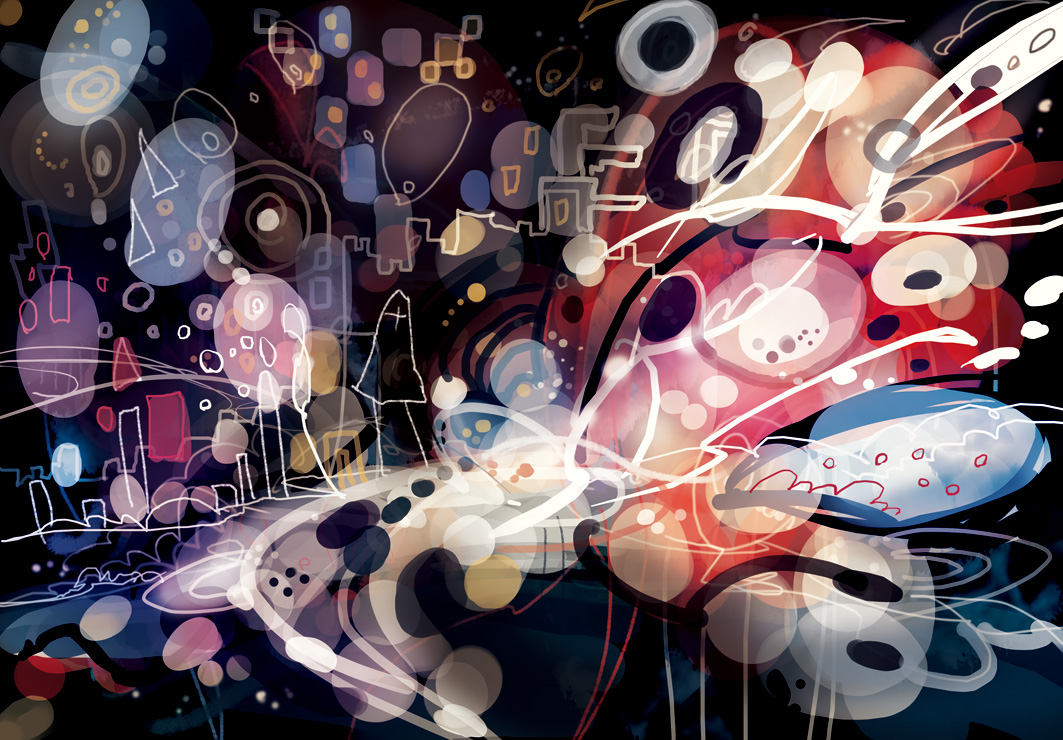
トーンカーブで色味変更

トーンカーブで色味を変更しました。
トーンカーブの設定は以下の通りです。


いじくったのはシアンとイエローのみ。
このような設定にすると、暗い部分に青みが、明るい部分に黄みがかかり、
なかなか深みのある色合いになるような気がします。
イエローの一番左下をちょっと上にあげておいたのもポイントです。
こうすることで一番明るい色(つまり白)がほんの少し黄色くなり、
画面全体に少しレトロな風合いがでてきます。
----------------------------------------------------------
人物のアタリを描く

ここで初めてレイヤーを1枚作り、そこに人物のアタリを描きました。
まだ位置決めの段階で、人物をちゃんと描き始めるのはいつも背景が出来上がるぐらいの最後らへんです。
位置が決まったら、また背景をぺたぺたと描きます。
----------------------------------------------------------
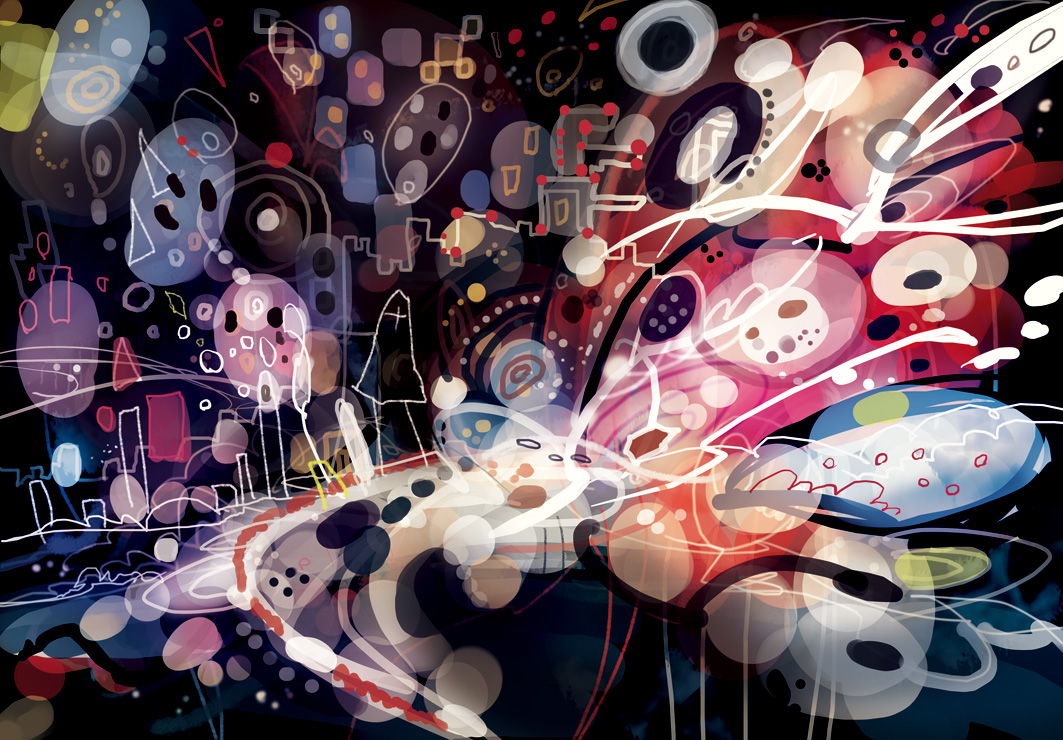
オーバーレイで色数を増やす

細かい模様を足しながらも、大きい模様もポンッポンッと置いてみたりしています。
そして、はじめにで書いていたオーバーレイで④のブラシを用いながらピンクや水色などの色を加算します。
----------------------------------------------------------
細かい要素を足していく

ひたすら線や丸い模様などを足しています。
少しずつ画面が充実してきます。
----------------------------------------------------------
>>手順2 へ
<<前に戻る |
|
 |
|