|
���菇�Q
���̂����肩��͂Ђ�����͗l��`������F����������E�E�E�Ƃ������n���ȍ�Ƃ������Ă��܂��B
�n���ł�����Ԋy�������Ԃł�����܂��B
���C�L���O�Ƃ������A�Y�ݍl���ĂȂ���E�������`���Ă���O�ՂƂ����������ǂ���������܂���B
----------------------------------------------------------
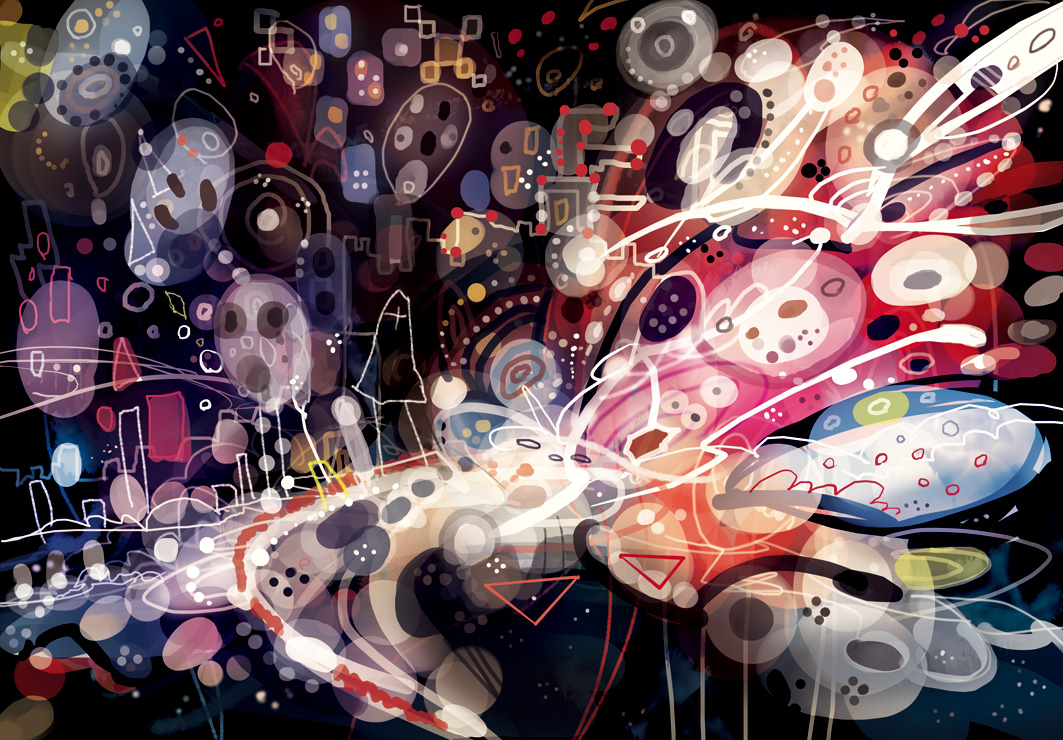
����ɍׂ����͗l�𑫂�

�����������_�X�̂悤�Ȃ��𑽂̂��`���܂����B
�u�傫���v�f�v�E�u�����炢�̗v�f�v�E�u�������v�f�v�̃o�����X����ʂ��������߂�C�����܂��B
���̂����肩��G�̖��x�������Ȃ��Ă��܂��B
----------------------------------------------------------
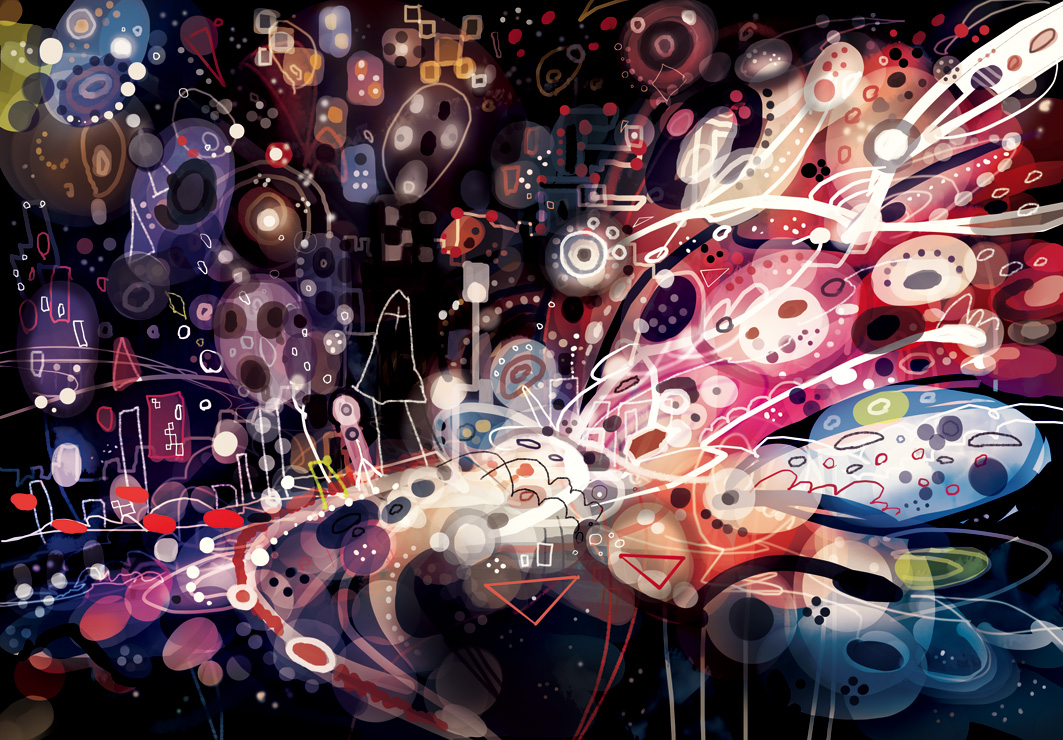
���x�Ƀ����n��������

���܂�ɐF�X�����������̂ŁA�S�̂̃����n�����キ�Ȃ��Ă��܂����B
�C�̃u���V�ŁA���邢�����͂�▾�邭�A�Â������̖��x����≺���Ė��x�Ƀ����n�����o���悤�ɂ��܂����B
----------------------------------------------------------
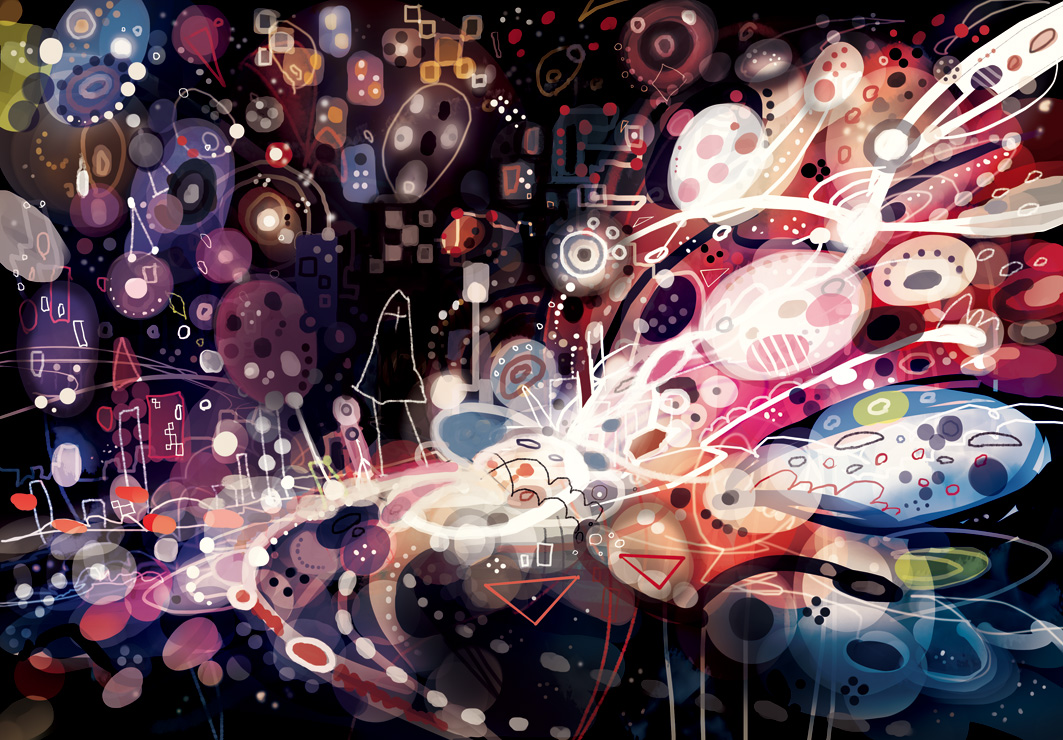
�����n��������Ȃ��悤�ɕ`�������Ă���

�����n�����ӎ����Ȃ�������Ŗ͗l�𑫂��Ă����܂��B
�B�̃u���V�����܂��X�^���v�̂悤�ɉ����A�召�}�g�̂���ۖ͗l��`���܂��B
----------------------------------------------------------
���x�̒���

���x�̃����n���͐�قLjӎ����܂������A���x�̃����n�����܂��������Ă��Ȃ������̂�
�����č��܂ŕ`�����͗l�̏ォ��u�����̓S�`���S�`���������Ă���v�Ƃ����ӏ���
�v�����ēh��Ԃ��A���e�C�N���܂��B
��ȕύX�ӏ��͐l���̍��̔w�i�ƁA�E�̒e���Ă���͗l�̒��S�����B
�S�̂����݂��݂���Ɩʔ����Ȃ��̂ŁA�����ĒP���ȕ��������܂��B
----------------------------------------------------------
�Y��ł�P

�Y��ł�Œ��ł��B
���x�E���x�̃����n�����������̂̉�����������Ȃ��E�E�E�Ǝv���ĐF�X�`�������蒼�����肵�Ă��܂��B
���ɍ��̔w�i�������C�ɓ��炸�A�ۂ��͗l�����������Ă݂���l�p���͗l��`���Ă݂���E�E�E
���ꂱ�����Ă܂��B
----------------------------------------------------------
�Y��ł�Q

�܂����w�i�����ɔY��ł��܂��B�E�̖͗l�͂��܂肢�����Ă��܂���B
���̂悤�ɉ�ʍ\�������܂������Ȃ��Ƃ��[���ƔY�ނ��Ƃ�����A
���܂��ɂ̓{�c�ɂ��Ď��̊G��`���ɍs�����Ƃ������B
��������͂Ȃ�Ƃ��ӂ���Ăǂ��ɂ��`���i�߂Ă��܂��B
----------------------------------------------------------
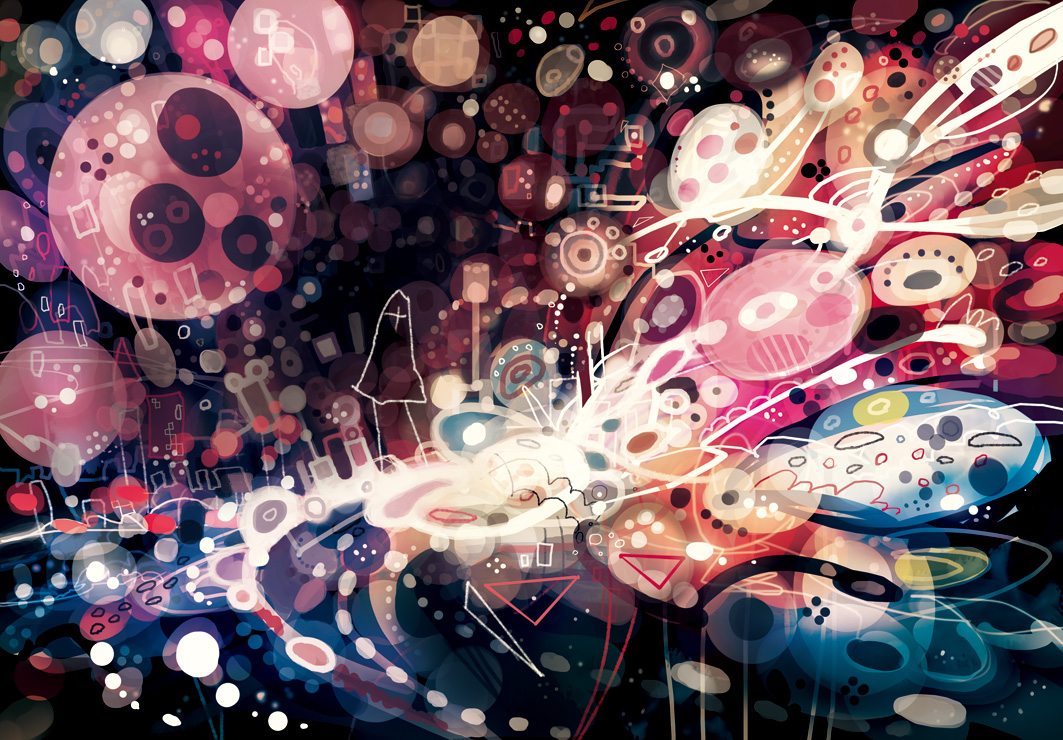
�v�����đ傫���ۂ�`���Ă݂�

�ǂ��ɂ��w�i�ŔY�ݑ����ĐF�X�`���Ă��܂������A�����ĒP���ȕ����ǂ��̂��ȁH�Ƃ����킯��
���܂ō��ɕ`���Ă������̂��قږ��ʂɂ��đ傫�Ȋۂ��h���b�Ɣz�u���郌�C�A�E�g�ɕς��Ă݂܂����B
���̂���������ʂ̉E���ƍ����̃o�����X���Ƃ�āA�ʔ����\�}�ɂȂ�����Ȃ����ȂƎv���܂��B
�{�c�ɂ��Ȃ��Ă悩�����B
���������v���������C�A�E�g�ύX�͂�������イ���܂��B����Ă������Ǝv���܂��B
----------------------------------------------------------
�������ӎ��������Â����

���������߂Ė��Â̒��߂����܂��B
����͒��S���̐l�����������肪�p�@�[���ƌ��銴���ɂ��悤�Ǝv�����̂ŁA
���܂ŕ`�������ۖ͗l�̂ǂ��Ɍ����������Ăǂ��ɉe���ł��邩���ӎ����A
�I�[�o�[���C�Ŗ��Â��������萮���܂��B
���̂�����Œ��۔w�i�̎��Ƃ�������{�I�ȕ����͊����ł��B
----------------------------------------------------------
>>�菇�R ��
<<�O�ɖ߂� |
|
 |
|