|
下塗り
■色分け

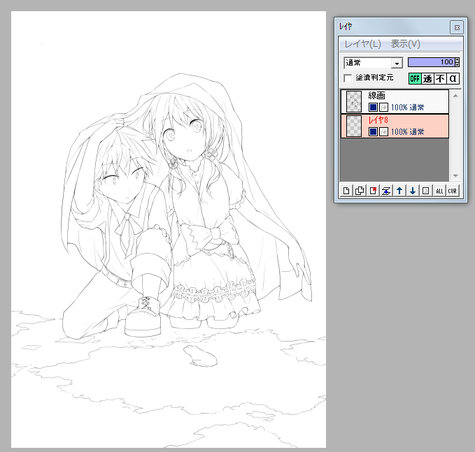
塗りの準備をしていきます。
線画の下にレイヤーを増やしていってバケツ塗りつぶしの繰り返しです。
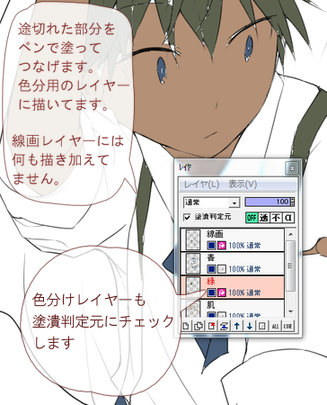
■バケツツール
 |
 |
*バケツツールは判定元レイヤ有効と境界自動判定にチェック |
*レイヤーは塗潰判定元にチェック |
これで綺麗に塗りつぶしが出来ます。
かと言って、ところどころ塗り残しがあるので
そのような隙間は塗りつぶしが終わってから地道に埋めていきます。

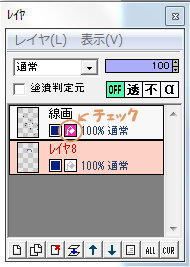
-≪線画の途切れがある場合≫---------------------------------------

線画がつながっていないと、うまく塗りつぶしがききません。
その場合は線画をつなげる+塗潰判定元にチェックします。


これでバケツツールを使えば塗りつぶしができます。
塗潰判定元をチェックしたレイヤーが多いほど重くなるので、線画以外のレイヤーは
常にチェックはしていません。

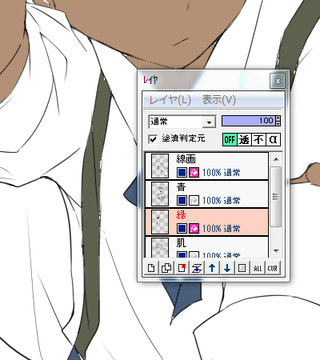
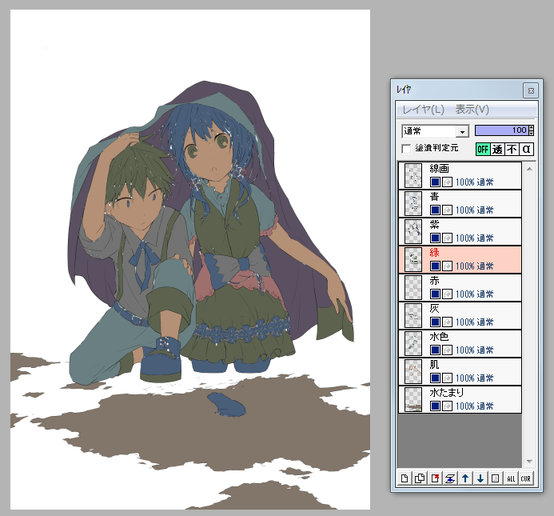
塗りつぶし終わりました!
色分けは濃いめの色を置いて、塗り残しが分かりやすいようにします。
レイヤー増やし過ぎて動作重くなっても嫌なので、隣り合っていないパーツは
同じレイヤーに塗ることでレイヤー数を減らしています。
■隙間埋め

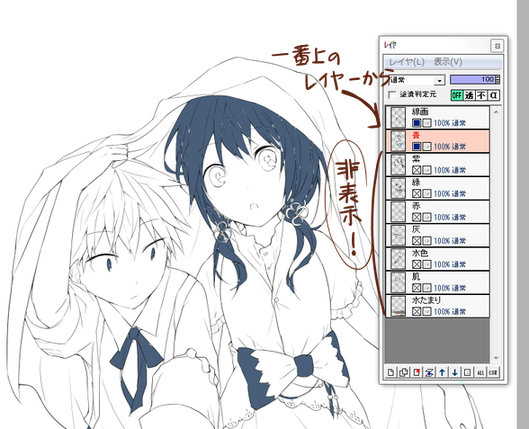
一番上の色分け用のレイヤーから隙間を埋めます。下のレイヤーは非表示にします。
上から埋めていった方が後々楽なのでそうしてます。
作業を進めていくときにレイヤーを表示していきます。
ペン設定は、筆圧S・アンチエイリアス・曲線です。

上のレイヤ-に塗ってある部分と重なっている部分は隠れるので、
はみ出して塗っても大丈夫です!むしろはみ出した方が綺麗に塗れます。
(流れ作業)

後々は大胆にはみ出していいので、この作業は楽しいです!!

■配色決め
色を決めていきます。

ざっくり色の配色を決めておきます。版権絵や背景無の絵はやらないことが多いです。
この絵はスクリーンショットをとっておいて、配色用のレイヤーは消します。
■色変え
それでは色を変えていきます。

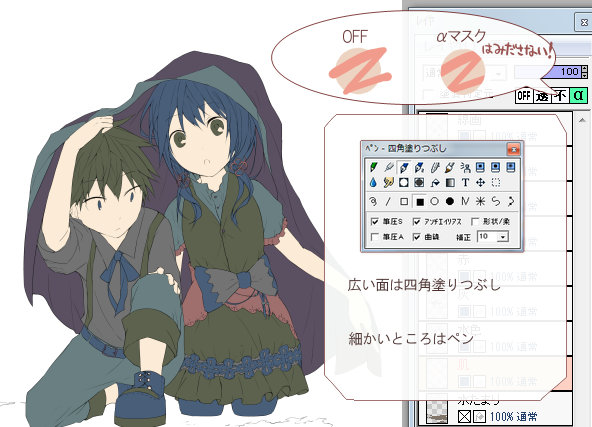
塗った色がはみ出さないように、αマスクにチェックします。
このαマスクですが、チェックをしたまま選択範囲で移動させてしまうと塗った部分が消える
ので、OFFにして選択範囲を指定してください。自分もよくやるミスですが
’元に戻す’でまたやり直せるのであまり気にかけなくてもいいと思います。
色変えは四角塗りつぶしを愛用してます。ドラッグの繰り返しです。
広い面を塗りつぶすのに便利ですが、細かい部分は塗りきれないので、ペンで塗り足します。

背景を塗りつぶしてはみ出しがないか確認したり、一枚のレイヤーに
塗った部分がわかりやすいようにします。さっき撮ったスクショを
貼り付けてそれを見ながら色を塗ったり、気に入った色があればスポイトで色をとります。
<<線画 ・ 塗り(人物)>> |
|
 |
|