
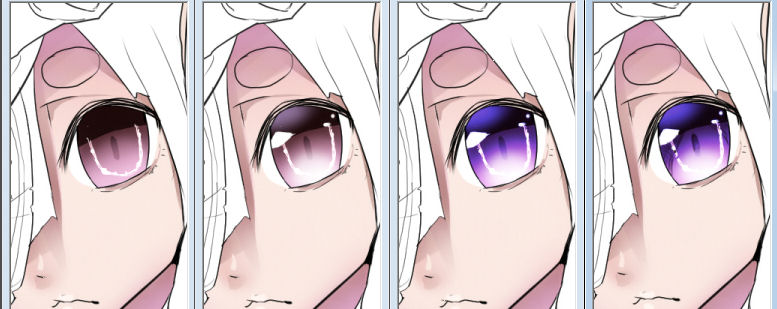
�F�h��P
���悢��F�h��ɓ����Ă����܂��B
��ғI�ɂ͐��悪�I��������_�Ŏ����I�����炢�̐����ł��B
����撣�������F�h�������t�撣��܂��B
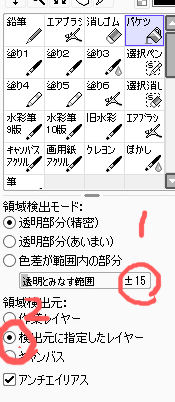
�F����
�F���������Ă����܂��B

�F�����́u�����I���Ŕ͈͎w�肵�ā`�v�ł͂Ȃ��A
��L�ݒ�̃o�P�c�ňꊇ����Ă��܂��܂��B
�@�����傫���قNj��E���G�c�ɔ��f���Ă���܂��i�J�ߌ��t�j�B
�l�́}10�`20������ɐݒ肵�܂��B
�A���惌�C���[�����E�̊�ɂ��邽�߁A��ɂ����Ƀ`�F�b�N�����܂��B
���C���[�Ǘ��ɂ��Ă͌�ɁB
�܂��͔������ɐF�����܂����B
�w�i���D�F�ɂ��Ă���͓̂h��c�������₷���悤�ɂ��邽�߂ł��B

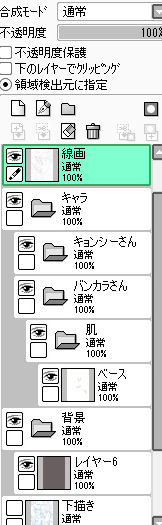
�����̎��_�̃��C���[��

���C���[�Ǘ��͂������������������Ă�����ł��B
�̈挟�o���Ɏw�肵�����惌�C���[����ԏ�ɒu���A���̉���
�L�����t�@�C������l�ʌ̃t�@�C�������ꂼ��̃p�[�c�t�@�C�����x�[�X���C���[
�Ƃ������ԂŃt�@�C�����O���Ă����܂��B
���F��h�����̂͏�L�̃x�[�X���C���[�ŁA�h�蕪����x�Ƀt�@�C���ƃx�[�X���C���[������Ă����܂��B�t�@�C�����O���Ă����ƃt�@�C�����Ƃ̃t�B���^���H���ł���̂ŁA��X�h�荞��ł����ۂɑ�ϕ֗��ł��B

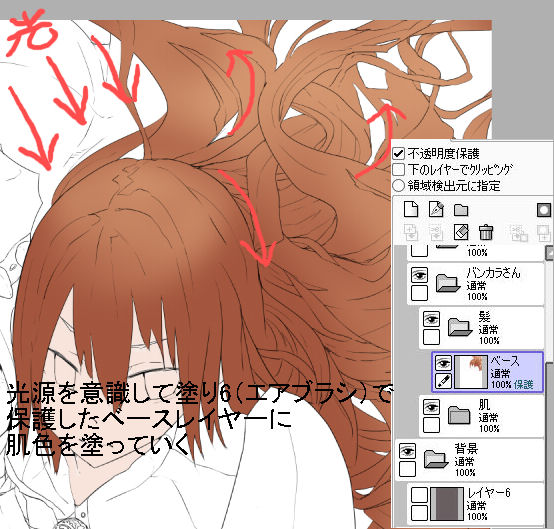
�ǂ�ǂ�x�[�X���C���[������Ă����܂��B
�܂��A���̖тȂǂ̓x�[�X�̎��_�Ō������ӎ����ăO���f�[�V���������Ă����܂��B

�h�蕪���I���B�����܂ł͍�ƃQ�[�ł��B
�t�@�C�����O�����x�[�X���C���[����遨�o�P�c�ŐF��h��
���h��c�����u���V���œh��ׂ��E�E�E�̌J��Ԃ��B
���̎��_�Ń��C���[��25���x�ł��B
�l�̎���Œ�������ɔ��̖т̐F��ς��܂����i�t�B���^�ŐF���ύX�j�B
�܂��A�┯�̎q�̔��^�����܂�ɂ��_�T���������Ƃɓh�蕪���ď��߂ċC�Â��A
�����`�������܂����B
���h��
��������p�[�c���Ƃ̓h��ɓ���܂��B
��{�I�ɂ́A��̐F�����ō�����p�[�c�t�@�C�����ƂŁA�x�[�X���C���[�ɕ`�ʃ��C���[��
�N���b�s���O���Ȃ���̍�ƂƂȂ�܂��B
 
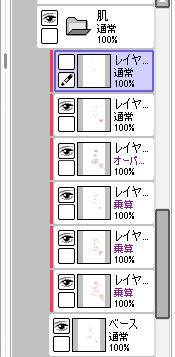
���h���GIF�ł܂Ƃ߂܂����B
���C���[�͉E�̂悤�ɂȂ�܂��B
�菇�͏�̒ʂ�ł����A��ʂ�e����ꂽ��A�I�[�o�[���C�ŐF�������A
�ʏ탌�C���[�Ō���e�̌`�����闬��ƂȂ�܂��B
�Ō�ɈÂ������Ɍ������Ă���̂́A���ˌ����C���[�W���Ă���Ƃ������͐F����lj����邱�ƂŔ��̓h��ɕ����������悤�Ƃ����l���������ł��B
���̃p�[�c����{�I�ɂ͔��h��ƍ�Ǝ菇�͕ς��܂���B
��܂��ȉe���ꁨ�͂����肵���e���ꁨ�I�[�o�[���C�ŐF���������ʏ탌�C���[�ōēx�����̗���ł��B
�ȉ��͂��̌���łȂ��p�[�c�̓h������Љ�܂��B
�ړh��
�@���C

�@�x�[�X
�A��Z�ʼne����
�B��Z�œ��E����
�B�ʏ�Ş��̂悤�Ɍ������܂��B
�C���D

�C��������X�N���[���Ō������܂��B
�D�n�C���C�g��ʏ�œ��ꂽ��A�G�A�u���V�Ŕ��ˌ����㕔�ɓ���܂��B
�E�I�[�o�[���C�Ő�S�̂ɓ���܂��B
�F�ʏ�Ŕ����Ȃ����e���J�P�œ���Ċ����B
�l�̂̃p�[�c�Ƃ��čł��F�������L�����A��ۂ̃|�C���g�ɂȂ�̂��ڂł��B
�h��Ƃ��͍ł��C�����������ł��B
���̌�����
��őS�̂ɂ܂Ƃ߂ăn�C���C�g������̂ł����ł͓݂��Ă��Ă��Ƃ�����������
��ƂƂȂ�܂��B
�����܂ł͔��h��Ɠ����i���œh��܂����B


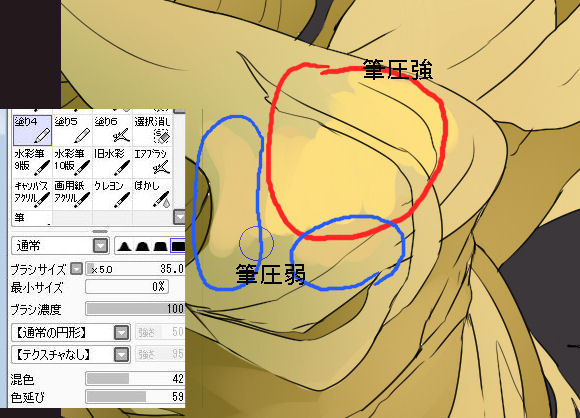
�M���ɒ��ӂ��Ȃ���������܂��B
�}�[�J�[�͕M���ɂ���ĐF�̓h�����傫���ς��̂ŁA���Ă��Ɖ��h�肪�ł��Ėʔ����B

�}�[�J�[�̃T�C�Y��傫�����āA���̗���ɉ����ē���܂��܂��B
����܂���Ƃ��͕M�����ƂĂ��キ���Ă��������ƐF��u���Ă����܂��B
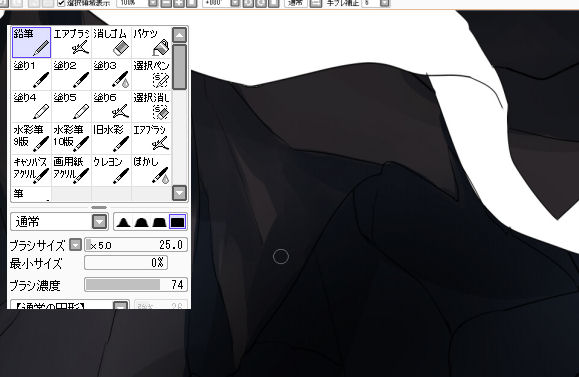
���h��
���̓h�ɓ���܂��B
�����܂ł͔��h��Ɠ����B
��������͉��M���g���ăK���K���`������ł�����Ƃł��B

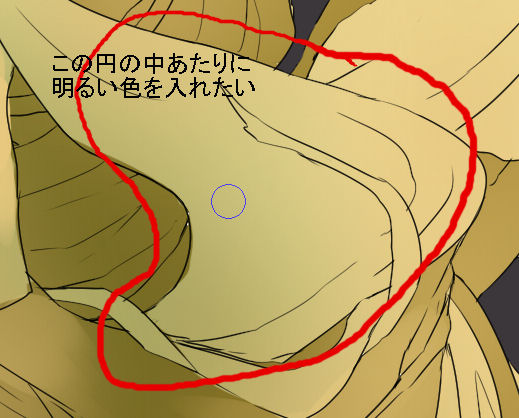
�܂��e�̔Z�����ς�镔���ɔZ���F�ŋ��ڂ�����Ă��܂��B
���ʋ��E��ݒ肵�����C���[���g���Ă��ǂ��̂ł����A���ꂾ�Ƌ��ڂ̃T�C�Y�����ɂȂ��Ėʔ����Ȃ��̂ŁB

���ɉ��M�ʼne���͂�����ƒ������Ă����܂��B
���̕ӂ�́u���̂������Ȃ��Ă邩��e�͂����v�Ƃ������́A�F�̕ω��ɕ����������邱�Ƃ�O���ɒu���A�����ė��̂̃o�����X��x�O���ɂ��Ă�߂�����܂��ˁB

�X�|�C�g�ŐF���������Ȃ���`�����݂�i�߂܂��B

�K�T�K�T�����������o�Ă��܂����B
�����p�[�c�Ȃǂł͐F�������₹�܂��B
�p�[�c�h�肪����������Ԃł��B

���̐F���܂����F�ɖ߂�܂������A���t�@�C�����w�肵�ăt�B���^�ŐF�����������������ł��B
������������ʂŃt�@�C�����O�̗��_������܂��ˁB
�u�R���Ŋ����I�v�ł��ǂ��̂ł����A
���h��̃C���[�W�ʂ�A�Â����Ă�����Ăčs�������Ǝv���܂��B
���y�[�W�ł͌��ʁA�G�t�F�N�g�̉��M�ɓ���܂��B
�O���@|�@TOP�@|�@���� |