仕上げ1

今度はPhotoshopで開きます。
ギターレイヤーの上に新しくレイヤーを作り、
2pxのラインツールで弦を描き込みます。一本引いたらあとはコピー&ペーストして並べます。
太い弦は3pxの方がよかったかもしれません。
全然見えませんがペグあたりから出てる弦も3pxのブラシで描いてます。

弦を描いたレイヤーの下にまた新しくレイヤーを作り、微妙に足りなさそうなパーツを付け足します。これもラインツールで済ませました。

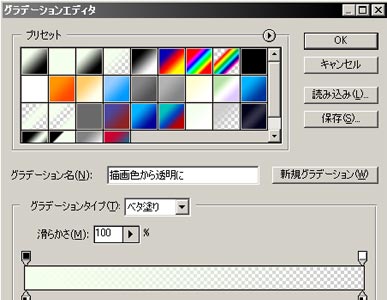
薄い緑〜透明のグラデーションを作ります。

背景2レイヤーの上に新しくレイヤーを作り、下から上からうっすらグラデーションをかけてレイヤーモードをスクリーンに変更します。

画像を統合。
「明るさ・コントラスト」でコントラストを10ぐらい上げます。

レイヤーを一枚作ってスクリーンモードにし、
先程のグラデーションを右斜め上からうっすらかけます。

もう一枚レイヤーを作って乗算モードにし、
左下から右上に向かって薄いグレー〜透明のグラデーションをうっすらかけます。

時計の文字盤はまず作りやすくするために、レイヤーを新規作成して円形選択ツールで選択した中を白く塗り潰します。ど真ん中に持って行くために白い円を一度切り取ってまた貼り付けます(そうすると画面の真ん中に来るので)

適当にテキストレイヤーを作り、
12と数字を入れてコピー&ペースト。移動ツールで左右がブレないように上に移動。
さっきのテキストレイヤーに6と数字を入れてコピー&ペースト。移動ツールで左右がぶれないように下に移動。
このような要領で3と9も配置していきます。

同じようなやり方で残りの数字も置いていきます。
最後のはそのテキストレイヤーをそのまま移動させます。
まぁ大体見た感じ30°毎の配置になっていればOKです。
白い丸のレイヤーはもういらないので消します。

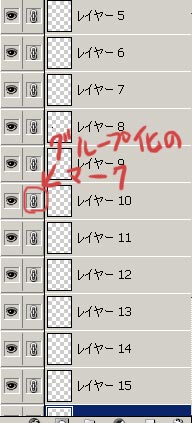
この時点で文字の入ったレイヤーが12個できているので、それらをグループ化してCtrl+Eでまとめて結合させます。

あとはこの数字が入ったレイヤーを時計の文字盤サイズに縮小して配置するだけです。
他の便利で簡単なやり方があるのかどうかは私には分かりません。
よほど時計が重要な部分でない限り、いちいち数字を配置する角度は測りません。

こんな感じです。うっすらとしか見えません。
⇒次に進む / 戻る / 初めに戻る
|